Deploying React, Vue.js, or Angular applications is different from deploying a website built using HTML, CSS, and Javascript. Hosting services have a decent affect on your websites performance, and that calls for a careful selection.
In this article we will walk you through some popular and free serverless hosting solutions to deploy your React app. With these solutions you can go live in a jiffy, deploy updates on the fly, and even cut the cost.
Deploy react app in Firebase
Firebase is a versatile platform that allows you to create and deploy various types of applications, providing a suite of tools to enhance functionality and scalability. These include real-time databases, user authentication services, Cloud Firestore, and cloud functions, among others.
To deploy a React application to Firebase, begin by setting up an account on the Firebase website. Once logged in, navigate to the sidebar, select "Hosting," and then click on "Get started." Before you can use Firebase Hosting, you'll need to establish a Firebase project, which is a prerequisite for proceeding with the deployment. This setup ensures that all the necessary configurations and dependencies are in place to host your application efficiently.

You can manage, view, and deploy Firebase projects via Firebase CLI. Let’s see the steps to install it.
Login with your Firebase account or integrate it with your Google account.
After logging in successfully, you need to change your to the project root directory. Now, you need to initialize a firebase project in your react app by running the following command in the the console
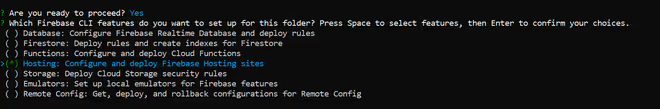
You will now be prompted with options in the Firebase Command Line Interface (CLI) which will ask you to set up a Firebase feature for a specific folder. Press the space bar to select the desired features and then press 'Enter' to confirm.

By selecting the appropriate features, the user can set up Firebase for their project in a way that meets their specific needs and requirements.
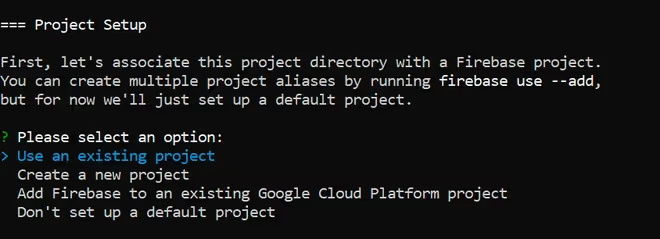
As soon as you choose the hosting option. It will associate your project directory with a firebase project in order to use Firebase services.
Note: If you choose `Create a new project` then it will generate a unique project ID.

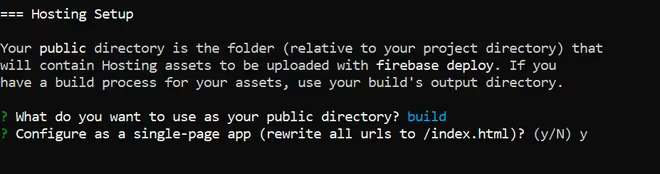
Now, you'll need to specify the directory that contains all the hosting assets to be uploaded with firebase deploy. However, this will be the public directory where you can publicly access all the files. At last, CLI will ask you if you want to configure your Firebase Hosting as a single-page app. Type 'Y' to configure a single-page app.

And it’s done, you just completed the firebase initialization, now we just need to run a few commands to make our react app functional. Run the below command to build your react app:
Run the below command to deploy your react app:
Your terminal will show the hosting link for the project; you can browse deployed site link to check whether or not your React app was successfully deployed.
Surge
Surge is a streamlined static web publishing platform that simplifies the process of deploying and hosting static websites and web applications. It offers a swift and dependable method for developers to share their web content globally without the complexities of server setup or configuration.
Using a straightforward command-line interface, developers can easily publish their static websites or web applications right from their local development environments. This feature makes Surge an appealing choice for developers looking for a hassle-free hosting solution that allows them to quickly move from development to deployment.
Follow these deployment steps:
- Create a react app named 'surge_file'.
- After you have created your React app, navigate to your project directory which you created above.
- Install Surge by running the following command:
- Now, you just need to make a build folder which will basically narrow down to HTML, CSS, and Javascript files to deploy the React app.
- The above command will help you make your react app applicable for hosting and deployment. After you completed the build, execute the following command where it will give you a prompt asking you for the email and password.
- Don’t forget to verify your surge account. After you have logged in, it will ask you the location of the build folder. Open the terminal in the build folder and hit enter. As soon as you hit enter, it will ask you for a domain name. Customize it accordingly and make sure it is available to host your application on that URL.
- Now, click on the domain link to check out the working of your application.
- Next, you will get a message for successfully publishing your website using surge.
Render
Render is a cloud-based hosting platform that streamlines the process for developers to deploy and manage their web applications. It combines various hosting services such as web hosting, container hosting, and database hosting into a single, cohesive platform. Developers can deploy their web applications and APIs from multiple sources such as Git repositories, Docker containers, and static files, making Render a versatile option for various deployment needs.
Render offers two primary methods for deployment. Let's explore each of these methods in detail:
Render Dashboard
Render Dashboard has an intuitive way for deploying, managing your services, databases, and other resources, as well as monitor their performance and usage. Follow these steps to deploy React app.
- For every hosting service, you need to create an account and make sure your project is stored in a GitHub repository.
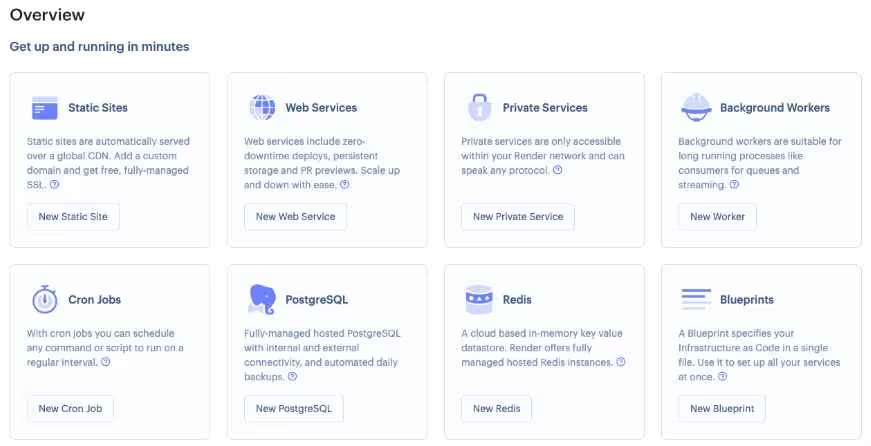
- On the dashboard, click 'New Static Site'.

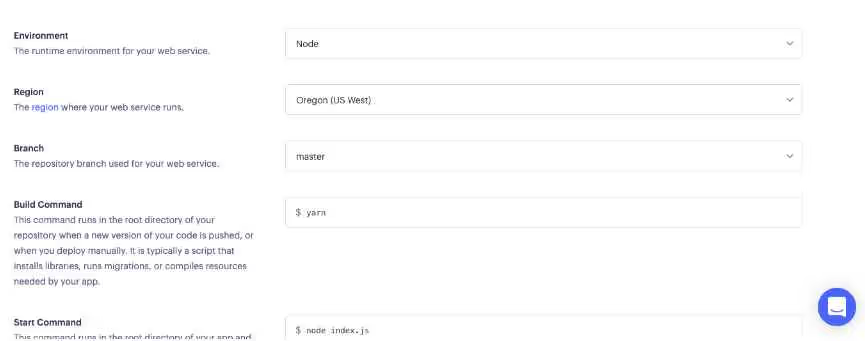
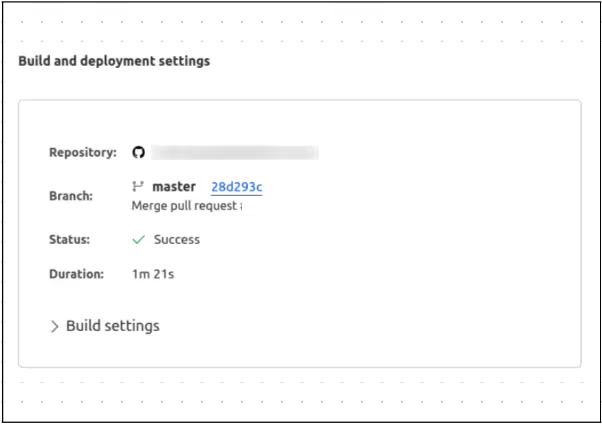
- Connect any one of your version control app where your repository is stored to Render. After successfully connecting your project, give your web service a unique name. Using the bootstrapped technique, render will try to auto detect whether your application is bootstrapped or not.
- If your project repository is bootstrapped, it will begin loading your application onto a machine using a smaller initial program to load in the required setup.

- Now, you just need to click on 'Create Web Service' referred as 'Create Static Site' which will start deploying your site.

- That's it! Your React app should now be deployed and accessible via the web.
GitHub Pages
GitHub Pages is a static website hosting service that allows you to host your React app directly from a GitHub repository. This service makes it easy to showcase your projects, portfolio, documentation, and more by turning a repository into a website. GitHub Pages also supports the use of GitHub Actions to automate deployments, establish continuous integration and delivery, and perform many other tasks, enhancing the deployment process.
To deploy a React app to GitHub Pages, the first step is to register for a GitHub account. Once you have your account set up, you can create a new repository specifically for your application. Upon creation, GitHub will provide a repository URL and a Git URL, which are essential for managing your project's files and enabling deployment. Here's how you can proceed to make your React app live using GitHub Pages.
- Use these commands in the project root to set up your local directory as a Git repository, commit all code changes, and push your project to a remote location.
- You need to add a homepage field to your project’s package.json file by using the below code. Here 'your_username' mentions your GitHub username and zipy-app is the repository name.
- Now, you need to install 'gh-pages' in your application.
- Just add the following scripts before deploying your application
- You can see the two terms pre-deploy and deploy added to the scripts where pre-deploy automatically runs before deploy to make sure the latest build of application is deployed.
- Next, deploy your application using this command.
Vercel
Vercel is a cloud-based platform designed to streamline the creation and delivery of web apps, particularly excelling with its focus on serverless architectures. It supports a variety of web frameworks and programming languages, including React, Angular, Vue, and Next.js. A standout feature of Vercel is its seamless integration with version control systems like GitLab and Bitbucket, making it easier for developers to import projects directly from these platforms.
To begin using Vercel, simply create an account using OAuth to log in with your preferred version control tool. This integration facilitates a smooth setup and management process for your projects.
Vercel provides two methods for deploying React applications: using the Vercel dashboard or the Vercel Command Line Interface (CLI). Let's explore each method:
Vercel dashboard
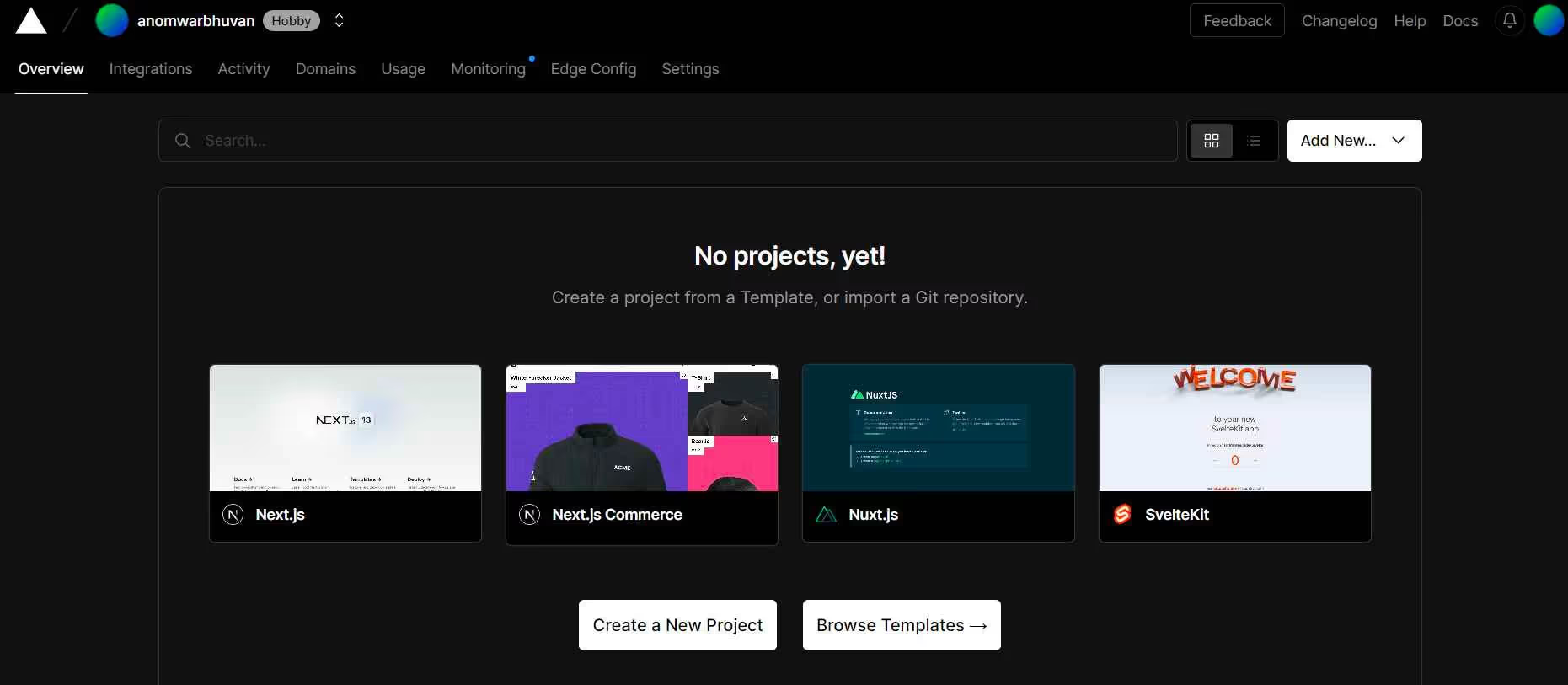
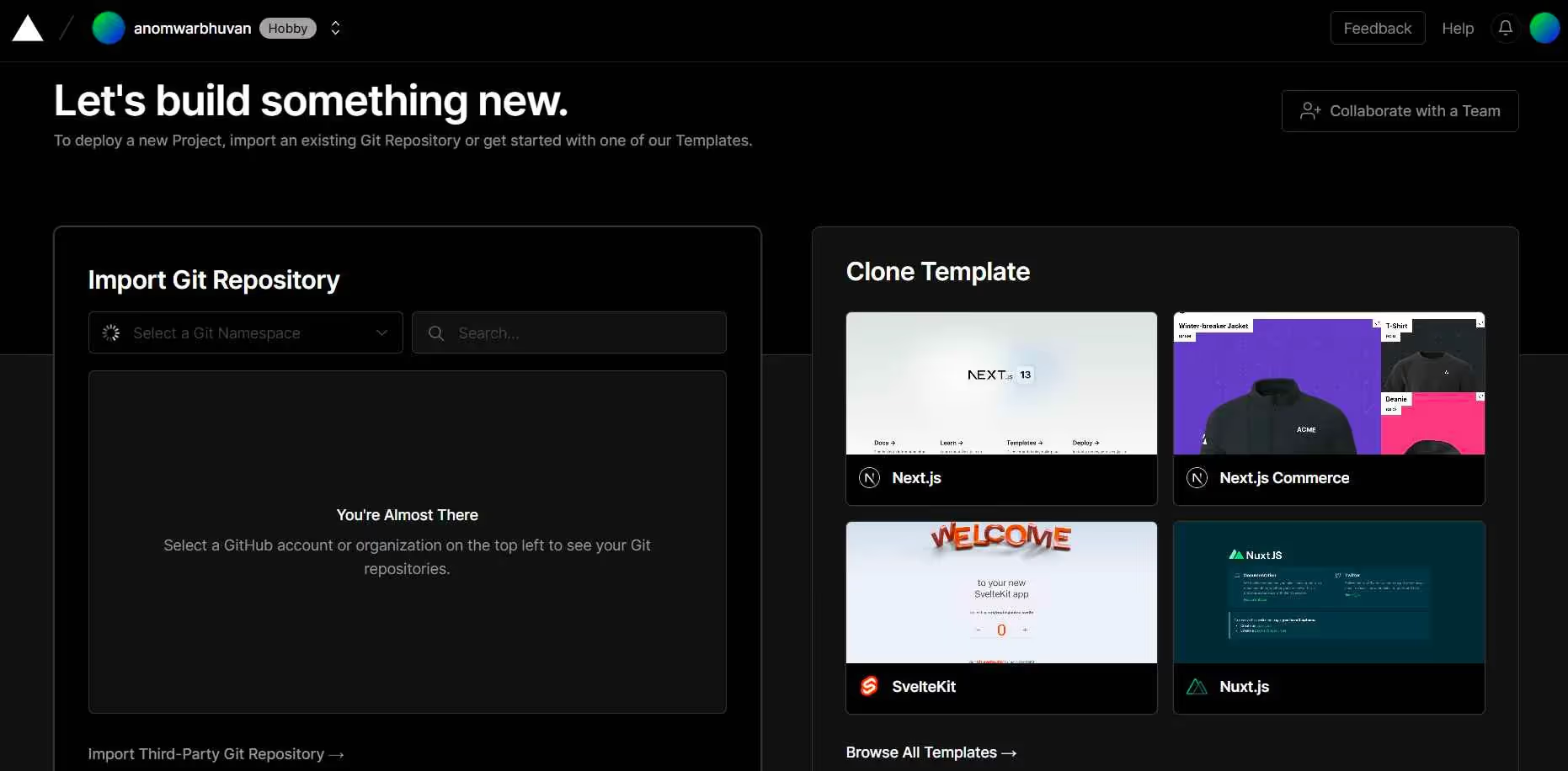
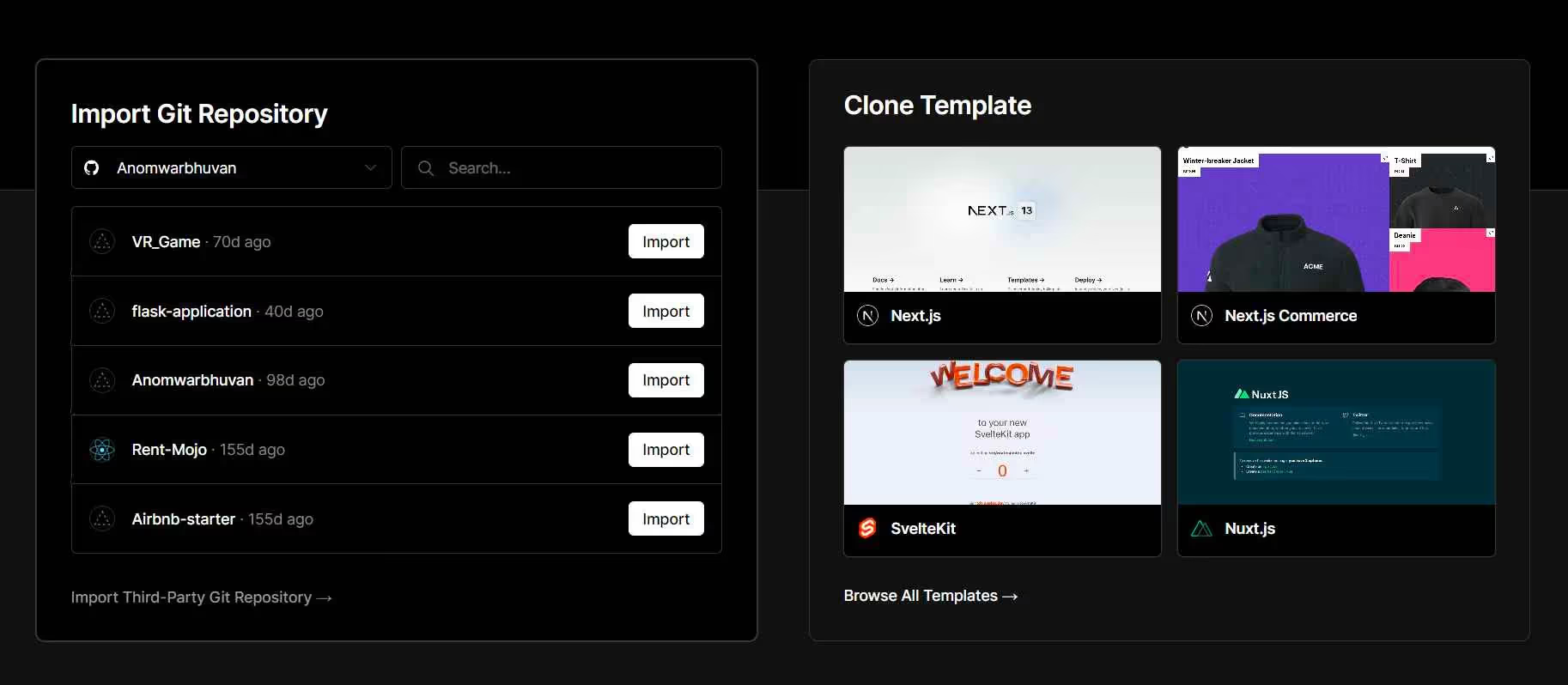
After completing your account creation process, the next step is to integrate with GitHub, GitLab, or Bitbucket. To create your React app into Vercel, click 'Create a New Project'.

Integrate with any of the given version tools like GitHub, GitLab, BitBucket importing your projects from GitHub, GitLab and BitBucket is the same. For now, let’s go through the steps for importing your Git repository to Vercel.

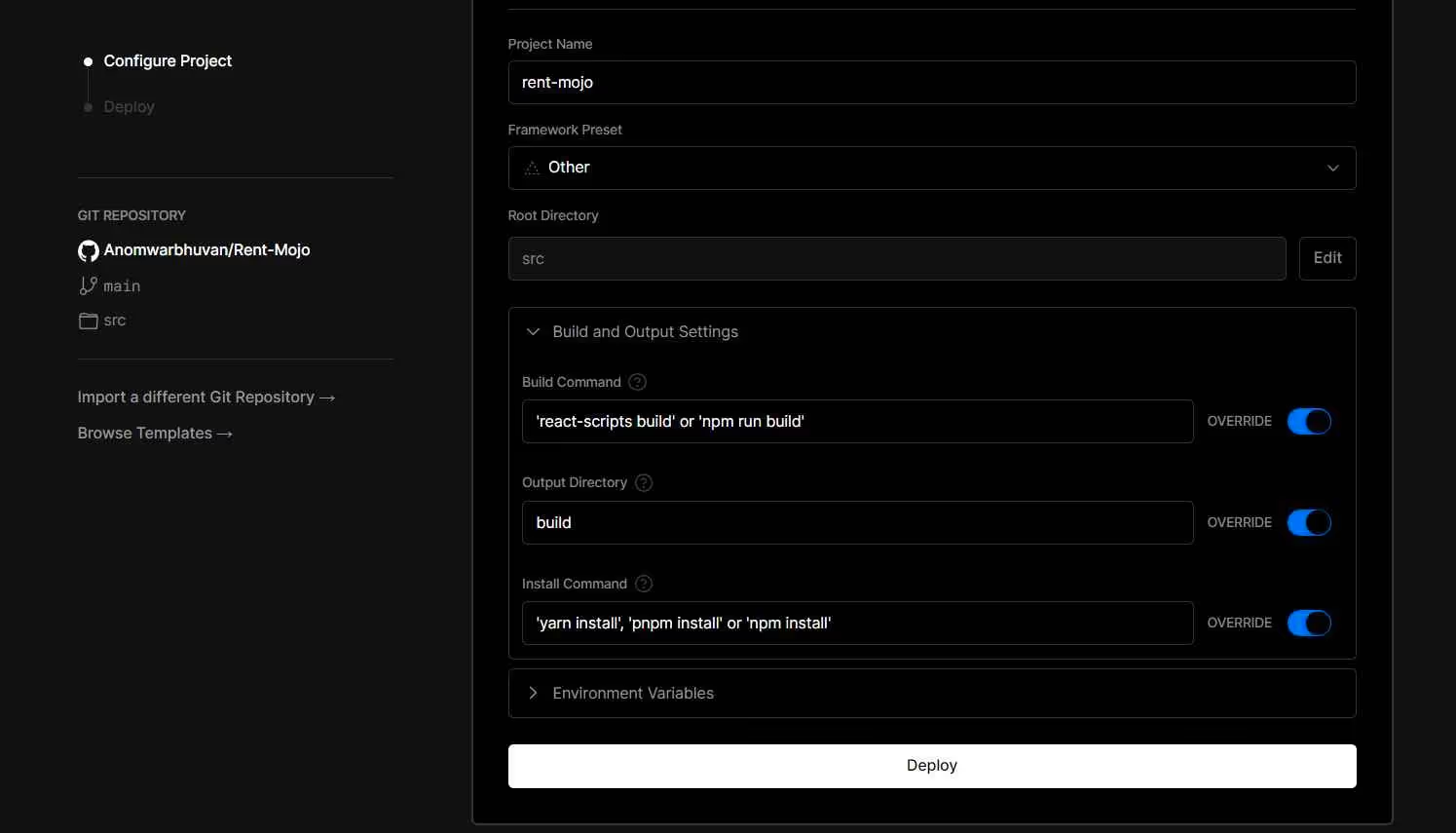
Now that Vercel and GitHub are linked, choose Import Project from GitHub. Click Import after selecting the project you want to deploy and give it a name. Provide the root directory in a similar manner, then click 'Continue'.

Vercel will automatically identify your react app as bootstrapped if it has been initialized and load the appropriate settings. If it is not initialized, you’ll have to manually enter each field's configuration information before you click 'Deploy' button.

That’s it. Your React app is deployed.
Vercel CLI
The command-line interface tool for Vercel, allows developers to deploy and manage their web projects in a fast and efficient manner. Let’s look at the below steps to deploy our React app using Vercel CLI.
- Install Vercel globally by running either of the following commands, depending on your package manager:
- Log in to your Vercel account using the following command:
- Enter the email address associated with your Vercel account when prompted, and then verify your login by following the instructions sent to your email.
- Navigate to your project's root directory in your terminal and deploy your project by running the following command:
- Answer the prompts that appear in the terminal, starting with confirming that you want to set up and deploy the project.
- When prompted for which account to deploy the app to, hit Enter to choose the default option. When asked whether to link to an existing project, enter 'N'.
- Next, enter your project's name and specify the directory in which your code is located.
- If your project was initialized using Create React App, Vercel will auto-detect the project settings and configure them accordingly. Otherwise, it will ask you to set them manually. If asked to override the settings, enter 'N'.
- Your project will now be deployed to Vercel, and you'll receive a URL where you can view it.
GitLab Pages
GitLab Pages represents an inclusive web hosting solution seamlessly integrated within GitLab's services. This platform empowers users to effortlessly host static websites, documentation, and various content either on personalized domains or via GitLab's default domain. With GitLab Pages, users can swiftly develop and deploy websites directly from their GitLab repositories, eliminating the necessity for supplementary web hosting services or infrastructure.
Follow these steps to deploy your React app:
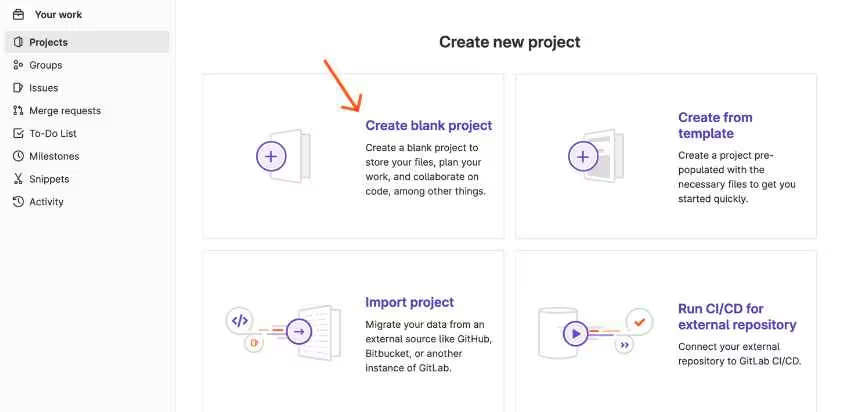
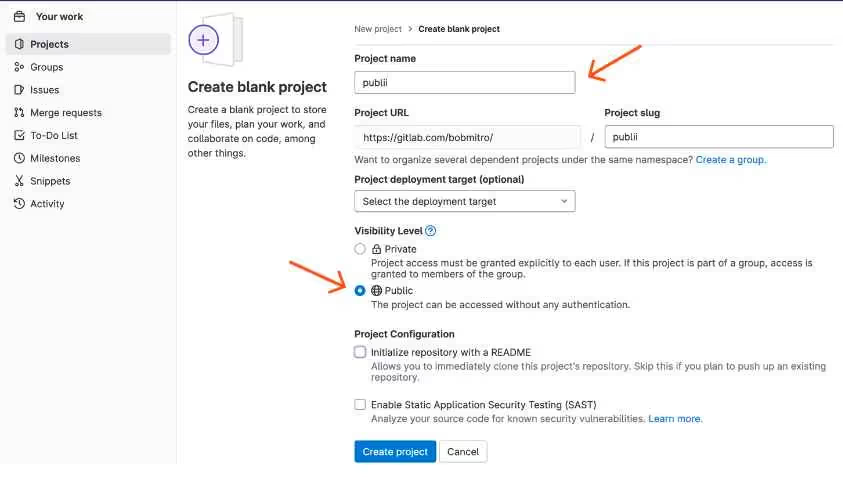
- Create your GitLab account and choose the following options to add your react app.

- If you have an existing project present on GitHub, then select Import project or select Create blank project. Assign a name to your project and click 'Create project' button.

- After you create a project, there will be various command which will allow you to add your react project. Start with initializing your local directory as a git repository and follow the below commands to push it to remote.
- You can edit the <username/project-name> according to your preference. Here, we have used '<Anomwarbhuvan/zipy-gitlab>' as an example in the above code.
- Add a homepage field to your project’s package.json file. Create a '.gitlab-ci-yml' file and add the below code to it.
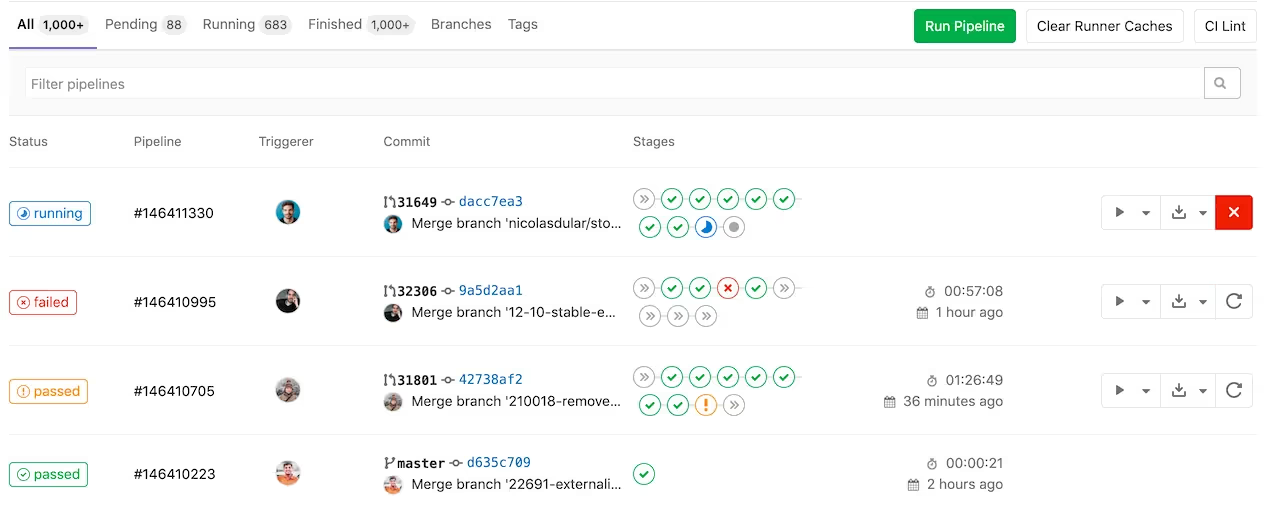
- Commit this file to start a pipeline under the continuous integration and continuous deployment tab. It will help you to deploy React app to GitLab Pages. Once the status for your pipeline is updated to 'Passed', it may take about 30-40 minutes for your site to be available on Gitlab.

- Visit the URL which you mentioned in the homepage field in package.json to check your app.
Netlify
Netlify, a renowned web deployment service, excels in website management, automation, and building. It offers seamless integration with GitHub, GitLab, and Bitbucket for project imports. Renowned for its rapid deployment capabilities, Netlify ensures swift deployment of your React application. However, prior to executing any commands, ensure to run the build command to generate production-ready files for deployment.
There are two ways to deploy React app on Netlify, you can do it either through Netlify dashboard or Netlify CLI.
Netlify dashboard
You can deploy React app deploy to Netlify all at once using the drag and drop functionality.
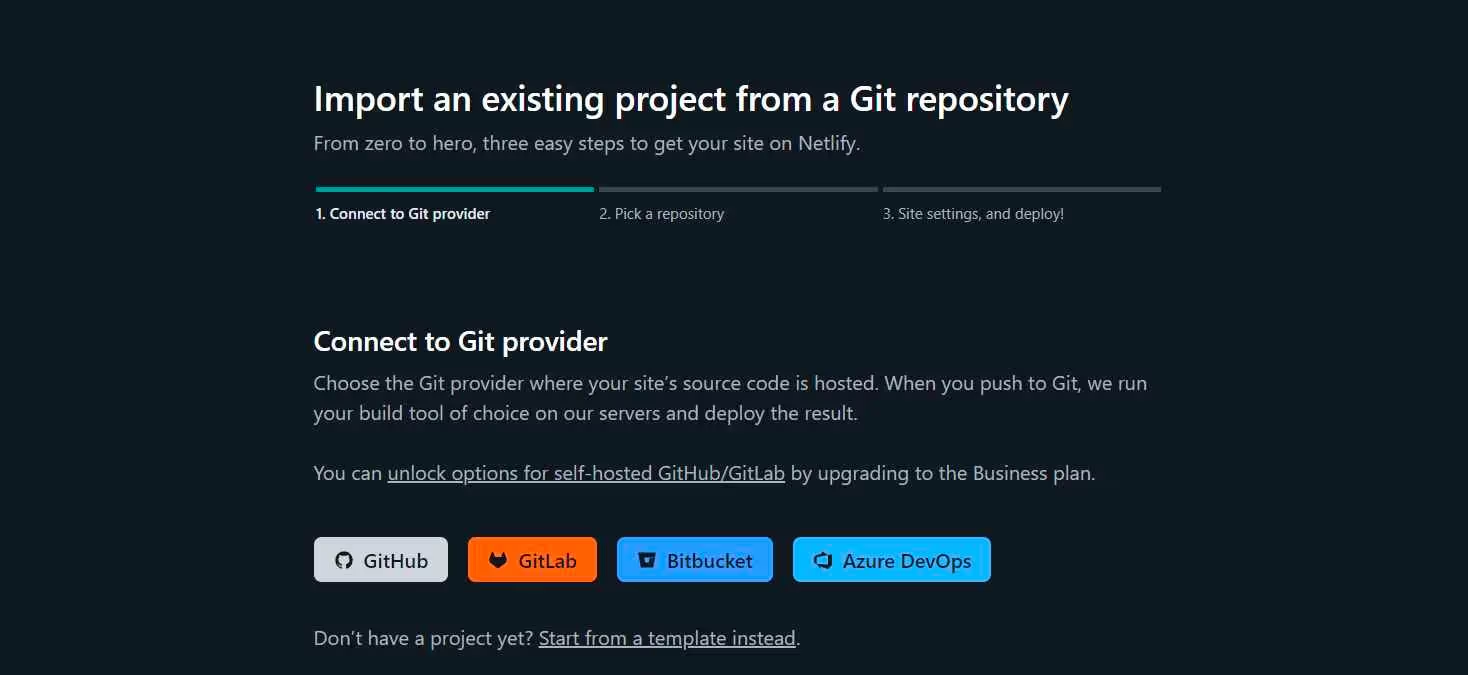
- You can now establish a connection with any of the Git version control tools that are listed below.

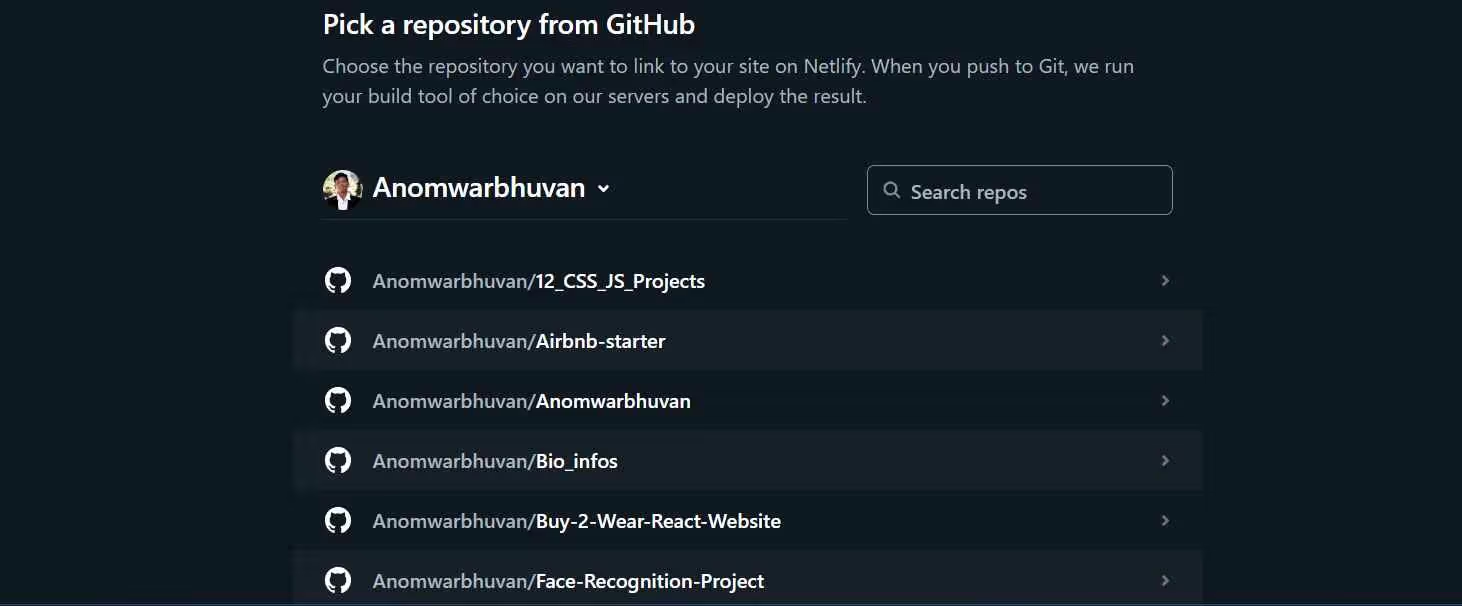
- Choose the repository you wish to attach to your react app on Netlify by establishing a connection with project of your choice.

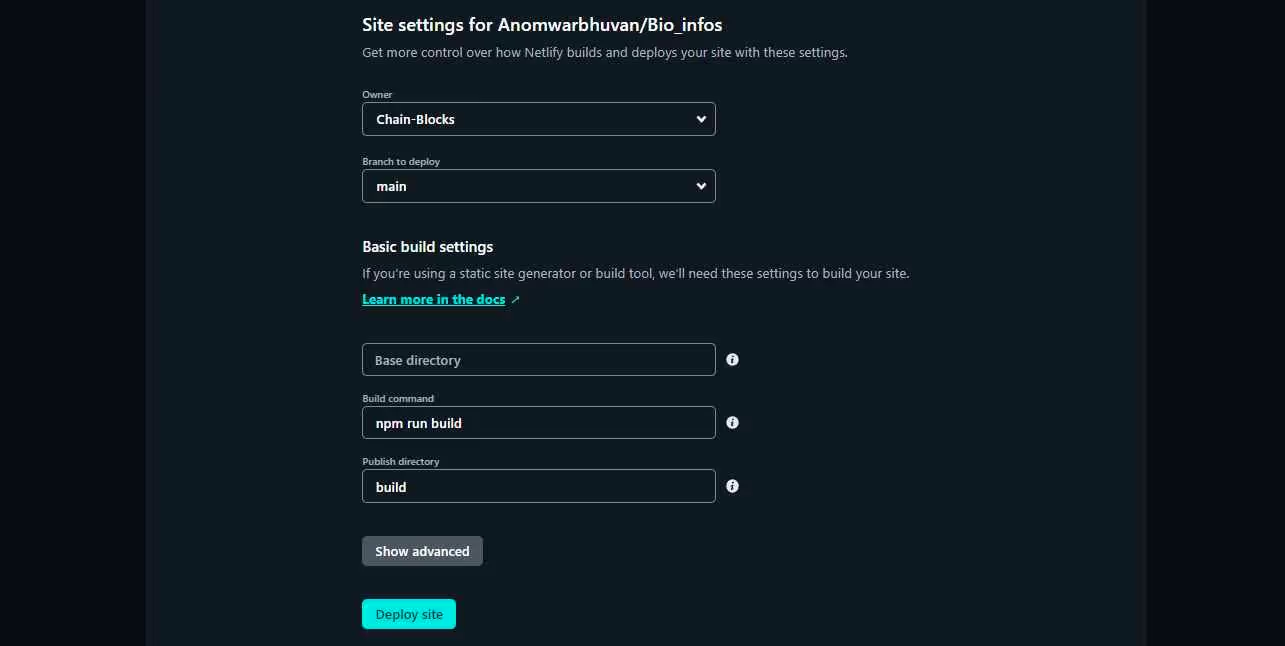
- Choose the project to set up for site builds and deployment. To launch your app, click 'Deploy site' button.

Netlify CLI
You can use Netlify CLI to run a local development server that you can share with others, run a local build and plugins, and deploy react app.
- Install the CLI using this command
- Deploy your application by running this command.
- You will get a request for authorization to use the Netlify CLI. After successful authorization, you’ll see a successful login message in the terminal.
Below steps will guide you to the command line prompts needed while deploying your application:
- install Netlify to begin the deployment process.
- Follow prompts to link the directory to an existing site or create a new one.
- Choose 'Create & configure a new site' when prompted.
- Optionally, modify the default team name if needed.
- Netlify generates unique site names randomly, with the option to change them later.
- Specify the project's build directory where production files and assets are located by typing 'build'.
- After specifying the deploy path, receive a draft URL for the React application.
- To make the app live, execute 'netlify deploy --prod'.
- Confirm the deploy path for the build.
- Two URLs are generated: a Unique Deploy URL for individual deployment and a Live URL for the latest deployment.
- Every website update and deployment results in a unique URL for that deployment.
Note: Your site is automatically secured by Netlify over HTTPS.
Cloudflare Pages
Cloudflare Pages is a web development architecture based on Javascript, APIs, and Markup (JAM). It's a great platform for frontend developers to collaborate and deploy websites. This app comes with automatic SSL encryption for all sites and ensures the security of your sites. Not just this, it acts as a visual editor for building static websites and supports popular frameworks like React and Vue.js.
To deploy React app on Cloudflare Pages, you can follow these steps:
Step 1: Create new project
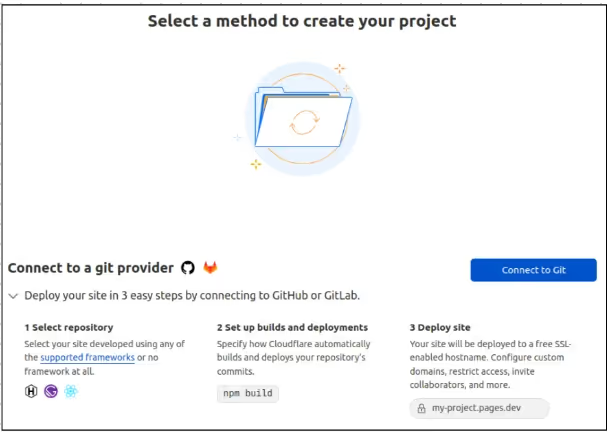
- Create a Cloudflare account and log into it. After logging, you will will be directed to the Cloudflare Pages dashboard where you need to click on 'Connect to Git' button to connect where repository is stored.

- Now, select a repository and set up builds and deployments by clicking on 'Begin Setup'.
Step 2: Configure project settings
Configure the build directory for your react app and it should match the directory of your compiled react app location. Add necessary environment variables for your react app in the 'Environment Variables' tab.
Step 3: Deploy
- Click 'Deploy Site' to deploy your application to Cloudflare Pages.
- After the deployment process gets complete click on the 'Visit Site' button to check for working of your react app.

AWS Amplify
AWS Amplify stands as a robust cloud-based platform tailored for developers, offering an extensive array of tools and services to construct scalable and secure cloud-driven applications. Through Amplify, developers can swiftly craft mobile and web applications harnessing the capabilities of AWS services like Lambda, API Gateway, S3, and numerous others.
You can deploy React app using these steps:
- To get started with AWS Amplify, all you have to do is log into your AWS console.
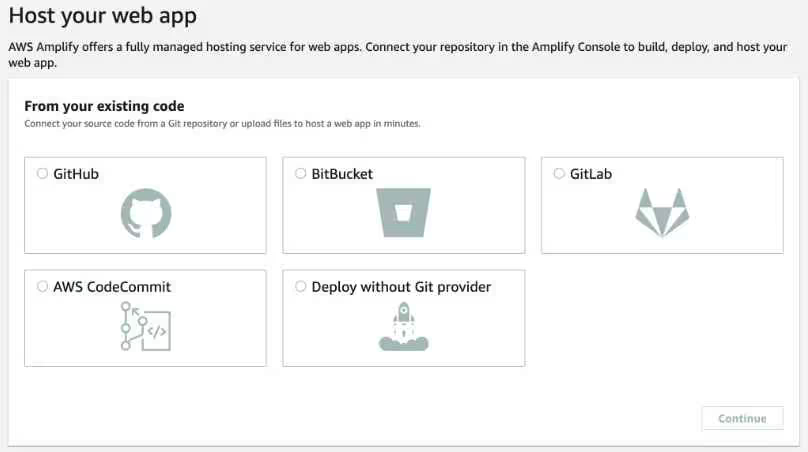
- After logging in, you can now connect your source code from the given tools. For now, we will choose GitHub repository to host our React app in minutes.

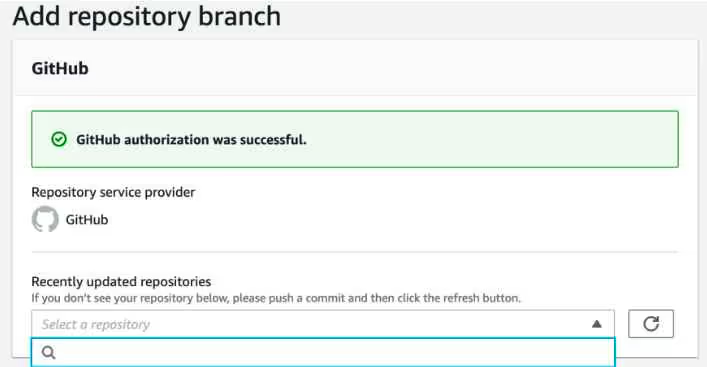
- Once you have connected to any of the above version tools, you need to import a repository for deployment in the Add repository branch.

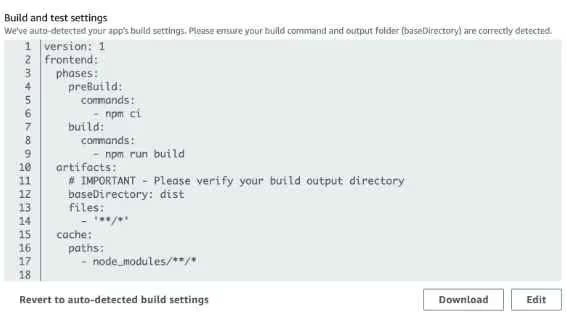
- Ensure your build commands 'baseDirectory' is changed to 'dist'.

- Next, do a final review and save the app settings and click 'Save and deploy' button.

- After your deployment process gets completed, visit the deployed URL and check your website hosted with Amplify.
AWS S3
AWS S3 (Simple Storage Service) stands as a remarkably scalable and secure cloud-based object storage service provided by Amazon Web Services (AWS). Its purpose is to offer developers a straightforward and economical solution for storing and accessing data of any size, from any location on the internet. S3 incorporates an array of security measures like encryption, access controls, and logging to guarantee the secure storage and retrieval of data. Note: It's essential to have an AWS account. If you don't have one, you can create it on the AWS homepage.
To deploy react app to AWS S3 you need to follow these 3 steps.
Step 1: Setup AWS S3
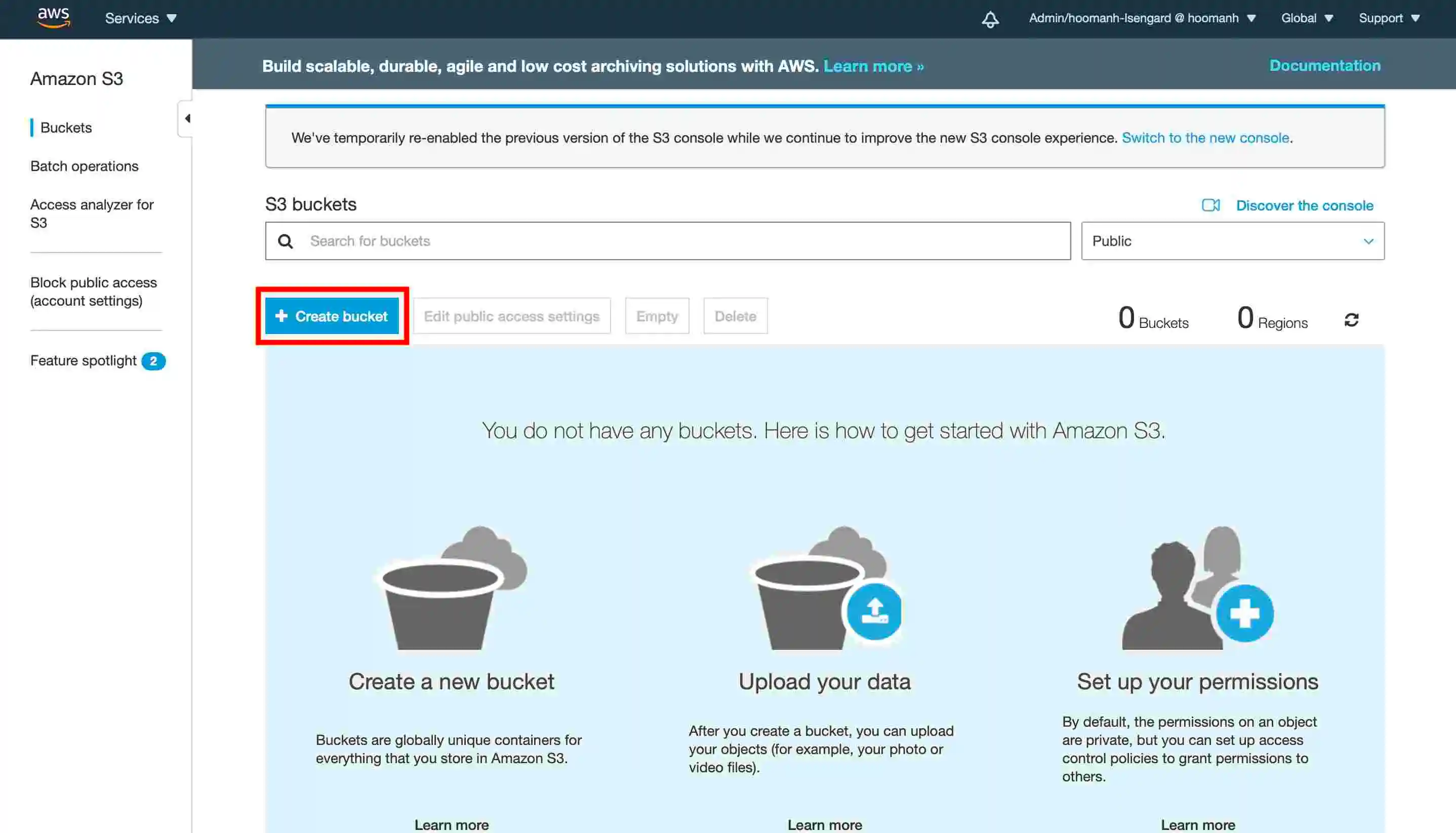
- Open Amazon console and click on 'Create Bucket' button.

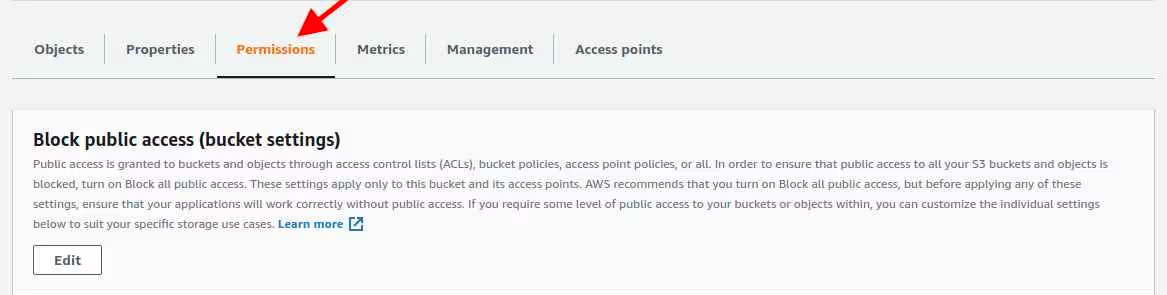
- Now, you will need to fill up the general configuration such as Bucket name (ex: zipy-react-app and AWS region. Uncheck all the public access and acknowledge that you have read the policy before you finally click on 'Create Bucket'. Open the Bucket which you created in the above step and go to the permissions tab.

- There is Edit Bucket Policy under the permissions tab which provides access to the objects, paste the following code in policy editor.
- In the Properties tab enable static website hosting, paste index.html in Index document and Error document. After you save the changes, you will find the website endpoint in the static website hosting tab. Copy the URL and save it for later. It will prepare a setup for AWS S3 in your browser.
Step 2: Create React App
- Now, initialize your react app using “create-react-app” and run the basic react app template by npm start. Generate your build folder using npm run build to create a production build for your react app.
Step 3: Upload objects on AWS S3
- In the objects tab start uploading all files and folder to the S3 console.

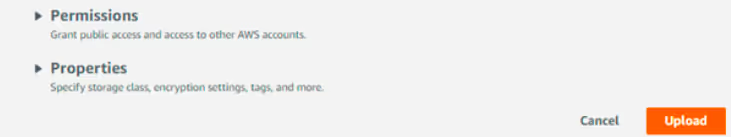
- After you have added all the files and folders in the Objects tab click on the “Upload” button on the S3 console.

- Whenever the upload process finishes, open website endpoint in the browser. Now, you can see your website is deployed on S3.

Platform.sh
Platform.sh is a cloud hosting platform which provides a container-based application hosting service. Developers can easily build, deploy and run their application in the cloud with it. It creates development environments that closely resembles the production environments. So that you can easily test your application in a staging environment before pushing them in production.
Platform.sh offers a 30-day free trial, which you can use to test the platform. You can deploy your React app by following these steps:
- Click on the Free trial button and you’ll be directed to the signup page. Set up your account and connect with GitHub where your repository is stored.
- After successfully connecting your GitHub account, click on “Create Project” button on the dashboard.

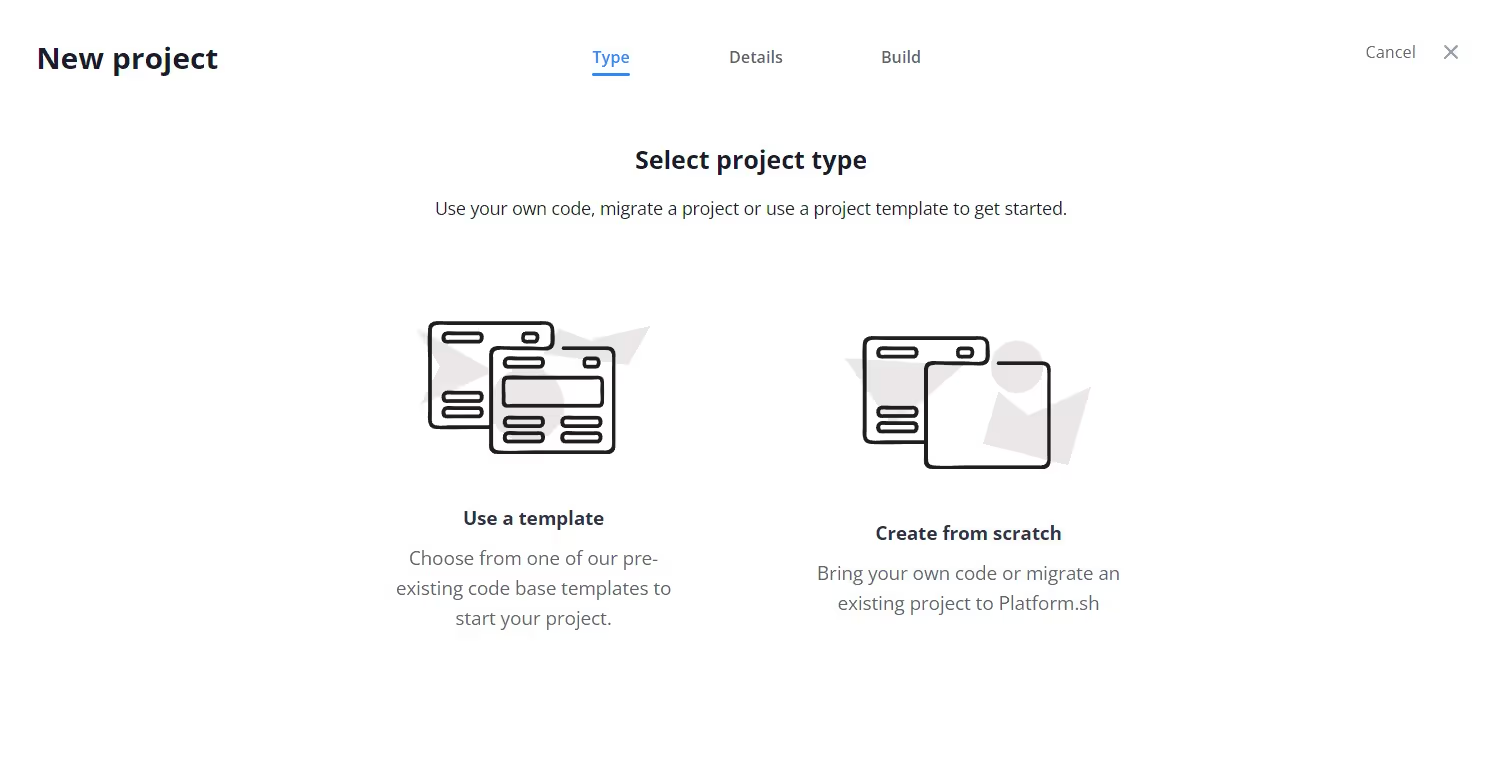
- Now, Click on 'Create from scratch' or 'Use a template' button depending on your project requirements.

- After you have completed the project, go to the top-right corner in your project dashboard and just copy-paste the generated git repository URL to deploy your project.
You can also consider Heroku
Heroku is a popular platform-as-a-service (PaaS) that allows developers to easily deploy and manage their applications without worrying about server infrastructure. Its popularity stems from its simplicity, scalability, and compatibility with multiple programming languages. While it has become a paid service, the convenience and efficiency it provides makes it a great choice for developers to try it. Let's look at two of the most common deployment process of Heroku.
Heroku Dashboard
Deployment using Heroku dashboard is very easy, you just need to have your project stored in the GitHub repository. To deploy on Heroku follow these steps:
- Go to Heroku dashboard and click 'New' at the top right corner. As soon as the dropdown opens, click 'Create new app'.

- After creating the app, you will get a prompt to specify the project name. Type a name and click and 'Create app'.
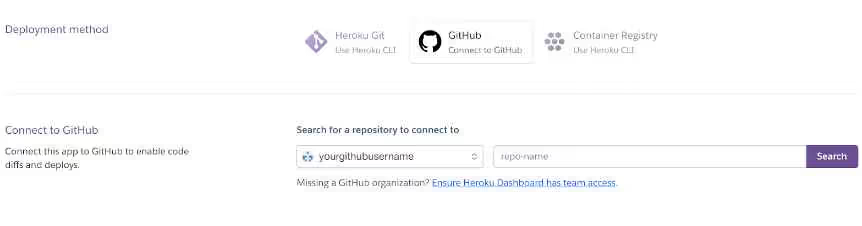
- Now, you’ll be able to sync your GitHub repository. Click on 'Connect to GitHub' option on Heroku and select the project from your list of repositories.

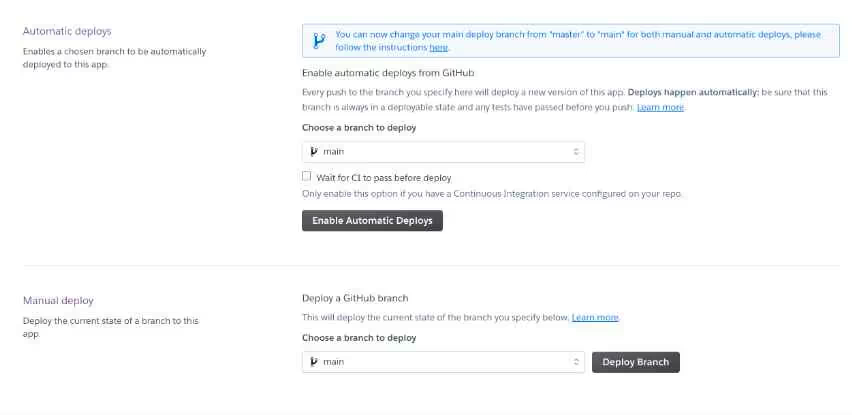
- You can either deploy your project manually or automatically whenever you push your changes to GitHub. Let’s go through the steps for manual deployment. Click 'Deploy Branch' under Manual Deploy and your app will start deploying once the build process is complete.

Heroku CLI
Follow these steps to deploy React app to Heroku using CLI:
- Create a free account on Heroku and install 'heroku-cli' globally using this command.
- Log into 'heroku-cli'
- After you have logged into Heroku, start initializing your repository and use Heroku Buildpack to create a react app. Use these commands to deploy React app in the terminal.
Conclusion
The option to deploy React app for free are many, from the tried-and-tested methods like deploying on Netlify and Render, to the newer players like Vercel and AWS Amplify.
Whether you're looking for ease of use, flexibility, or scalability, you can find the right solution for your project. So why not give it a try? With the above options to choose from, you're sure to find a free deployment method that works for you. No need to make any financial commitment you just have the right tools and best practices to deploy your React app for free.
Happy coding!
.svg)





.png)
.png)




.webp)